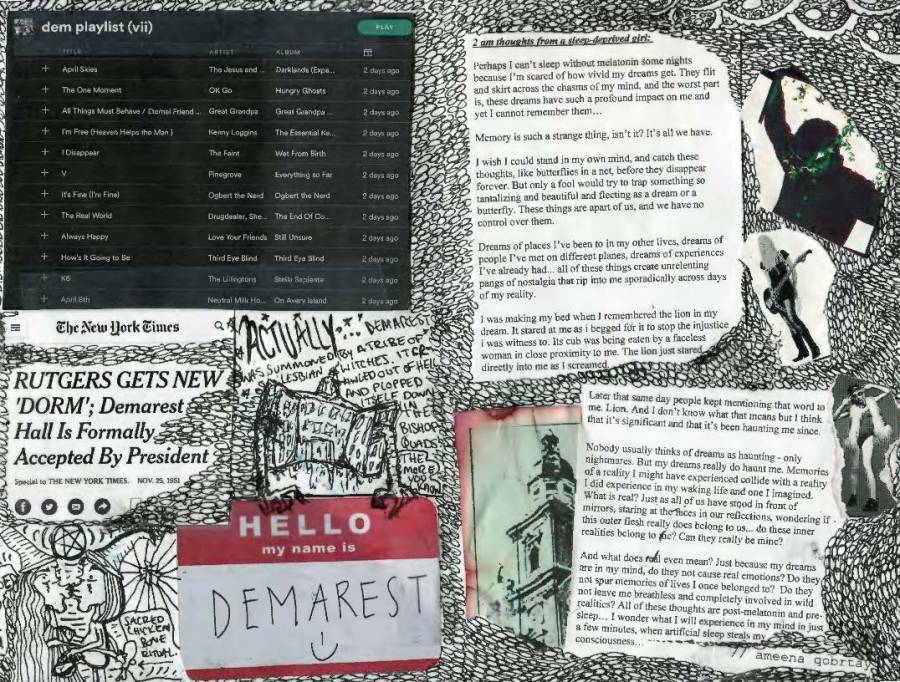
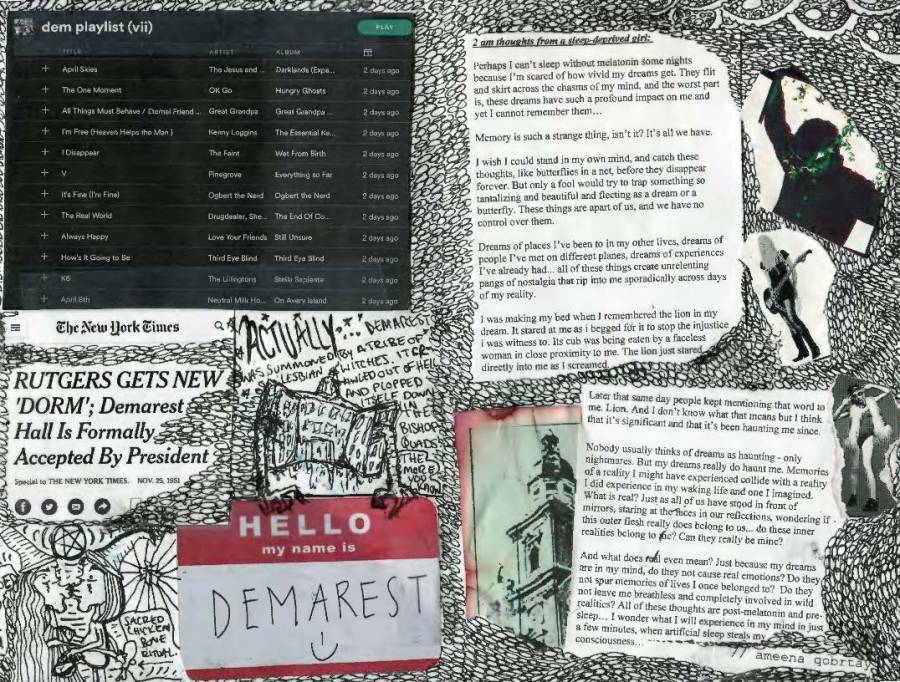
My free post this week is my April edition of the Demarest zine, which I’ve created with the help of my one friend, Kierin Rogers!




My free post this week is my April edition of the Demarest zine, which I’ve created with the help of my one friend, Kierin Rogers!




For this week, I focused our screencasting assignment on my dorm’s website, www.demaresthall.ml. I helped in the creation of the website by providing the words and excerpts for the site, but my friend and fellow hall government member—Kierin Rogers—actually designed the site. In my screencast, I touched upon the different tabs seen on the website: Johnnies, History, Hall Gov, Newsletter, Gallery, and Contact. The homepage on the site provides the audience with mini shortcuts to each of the tabs, but I went more in depth with each page. The Johnnies page showcases our dorm’s monthly literary magazine; the history page has our mantra and what we’re about at Demarest. The Hall Gov page gives each member of hall government their own little “about me” blurb; the newsletter showcases copies of our monthly newsletter that gets sent out to alumni and current residents. The gallery is a place where we essentially uploaded all of our photos from the historian’s closet; the contact page acts as a resource for those inquiring about living in Demarest. As for the overall design of the website, I commented on Kierin’s skillful use of pastel colors, fonts that reflect our personalities, and an overall flow of the theme coming together on the homepage. She tends to create a 3-D effect on the headers of the text, which is quite aesthetically pleasing, and I appreciate that the most. This skill of screencasting definitely comes in handy when trying to show someone how to do something that requires a visual. For instance, if I’m trying to learn HTML online, it helps to have someone screencast their process for me to watch, copy, and learn. Those who are into how-to videos and those who want to learn new things online definitely would value this skill the most.